私、美的センス0なんですよ。それを良く知っているから、あんまり冒険をしないようにしています。
授業で使うスライドも、基本は白地に黒文字。時々ハイライトに赤くらいなもんです。でも、ときどきポスターとか作んなきゃいけないことがあって、それだとさすがに白と黒と赤だけじゃ変なんですよね。まあ別に芸術イベントのポスターを作るわけじゃないからそこまで気にする必要はないんで、内容が伝わる程度にテキトーにやればいいんですが、
「テキトーでいい」の「テキトーのやり方」がわからない!
ということなんです。
そこで今日は、私のような美的センスがない人がどのようにテキトーにポスターやスライドの色を入れるか、ということを考えてみます。
白・黒・メイン色・+α色
最近はこれだけです。この4色でどうにかします。まあデザインの基本を見ても、そのくらいの色使いが妥当みたいですからね。あながち間違っていないのではないのでしょうか。
メイン色は文字通りメインに据えたい色です。私は青とか紺色が好きなので、それを多用しています。青系は賢く見えるらしいですから(笑)。でも、とにかくセンスがないので、必要がないときはできるだけ色を抑えるようにしています。
↓2色しか使っていないスライド

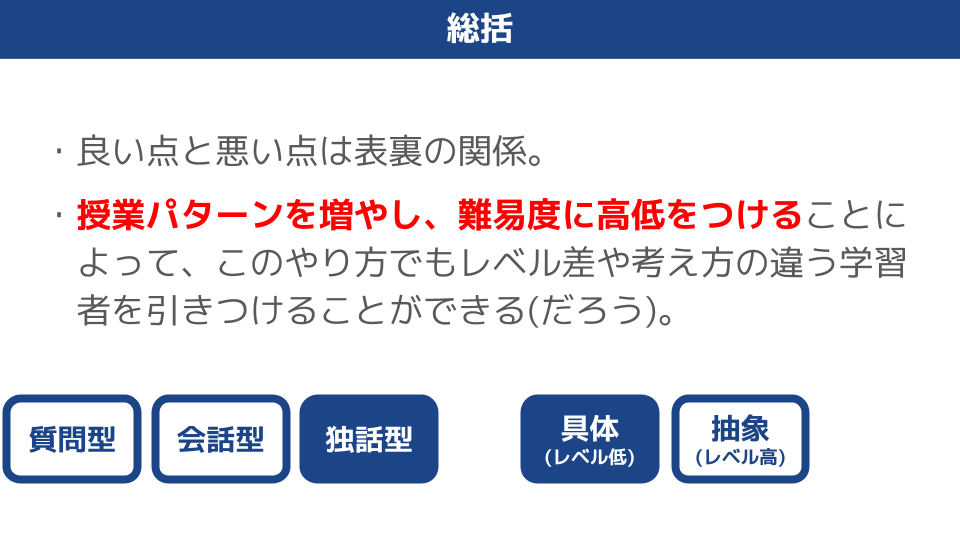
↓4色使っているスライド(この「黒」は厳密には「黒」じゃないけど)

白と黒は決まっているとして、あと残る問題は「メイン色」と「+α色」をどう決定するかですよね。そのためのステップをご紹介します。もちろん私は「センスなし男」ですので、センスがあると自負する方はここまでにしてください。
カラーコードを知る
メインのカラーは単に自分の好きな色を使ったらいいんですよ。ただ、真っ黄色とかだと白地では生えませんし、扱いが難しいですよね。ある程度濃い色が良いかと思います。
まあ色々見て自分が「これ!」と思うデザインをまねるのが一番ですよね。センスのいい人のスライドとか見たり、ウェブページを見てみたら、「この色使いいいな」と思うことがあります。
でも、問題はその色を再現するのが結構難しかったりするんですよね。
色を再現するにはカラーコードを知らないといけません。
カラーコードとは色のコードのことです(説明になってますか?)。まあ次に行ってみましょう。
例えば、私のブログのメインカラーである青↓ これがいい色だな~と思ったとします。

その場合ですね、
①そのページを画像ファイルにしてダウンロードします(スクショですね)。
②イメージカラーピッカー に接続します。
➂さっきの画像ファイルをアップロードします。
それだけで、お目当ての色のカラーコードがすぐにわかります!下の動画を見てみてください。
ちょっとわかりにくいですが、要はアップロードした画像の色があるところにカーソルを持っていくと、その色のカラーコードが取得できるというわけですね。
カラーコードをスライドで適用させる
あとはそうやって取得したカラーコードをスライドにのせればいいだけですね。
Googleスライドの場合↓
パワーポイントでもやり方は同じです。ちょっと面倒になってきたのでビデオは作りませんが、色を選ぶところで「カスタム」を選び、「Hex」にカラーコードを入れるだけのことです。
+α色
で、あとは+α色の決め方なんですけど、まあなんでもいいとは思いますが、私はこういうのを時々みています。

なんかプロっぽいですよね(Twitterで「そむおーさん」に教えてもらいました)。
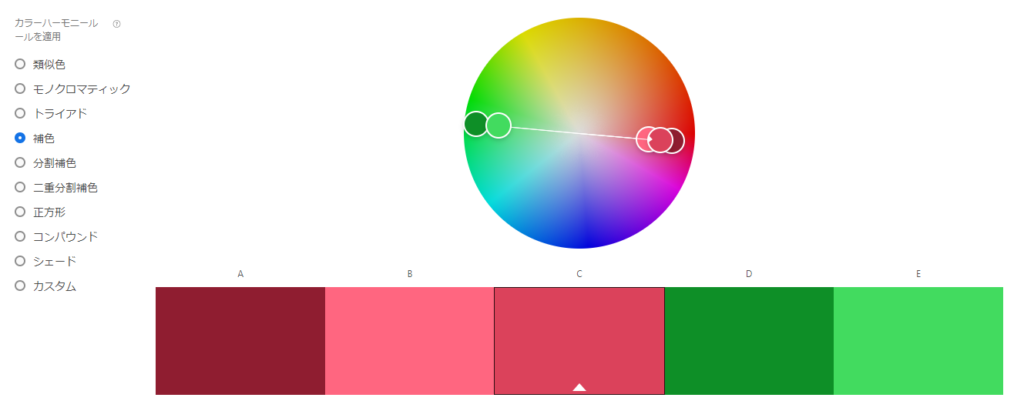
私がここで力を借りるのは「補色」という概念です。よくわからないんですが、このホイールの反対に位置するのが「補色」だそうで、「その反対の色とよく合う」という噂です。
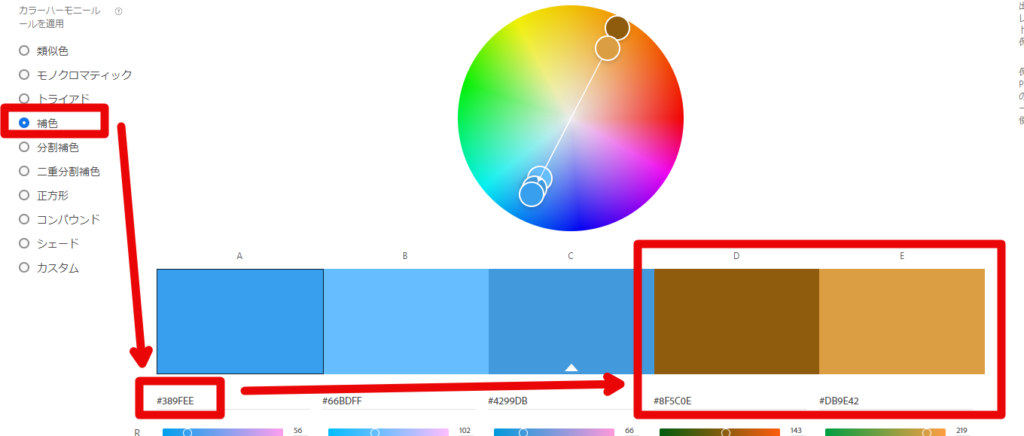
ですから、もし私のブログの青色をメインカラーとする場合には、左の「補色」」というのを選んだ後、そのカラーコードを入力して、反対にある「補色」を調べます。
↓こんな感じです。結局右にある茶色っぽいのが補色になるようです。

私はこんな感じで「補色」がどんな色なんだろう~と調べて、それが気に入ればそれをそのまま使い、気に入らなければホイール上で「補色」の近くにある色を選んで使う感じですね。
↑の写真をみると「トライアド」「分割補色」とか意味不明な項目がありますが、おそらくそれも何らかの色使いの理論に立脚して特定の色を教えてくれるんでしょうね。
まとめ
というわけで、センスない私がどうやって色を考えているか、ということをコソコソとしょうかいさせていただきました。色使いはともかくとして、カラーコードの取得と、それを再現する方法は覚えておいてもよいかもしれません。
というのも、私のブログですが、作った当時はこういった知識がまったくなかったので「見た目」だけで同じ色を選んで使っていました。なので、実は「タイトルのロゴ」の色と、「ところどころに配置されている色」が似ているけど違う色なんですよね。
私はもともと美的センスがないし、少し色覚に異常があるようなので細かい色使いの違いがわからないんですよ。私が「同じ色」と思っても、見る人が見たら「全然違う色じゃん」と思うかもしれませんね。気になる人はそういうの気になるみたいですから、もし同じ色で統一したいとかいう場合はちゃんとカラーコードで決めた方がいいかもしれませんね。